
Branding Your Newsletter Form // MailChimp

We all know a newsletter list is crucial to a growing business, so if you’ve been wanting to add a newsletter subscription to your website but hate the aesthetics of the generic MailChimp form, this is for you!
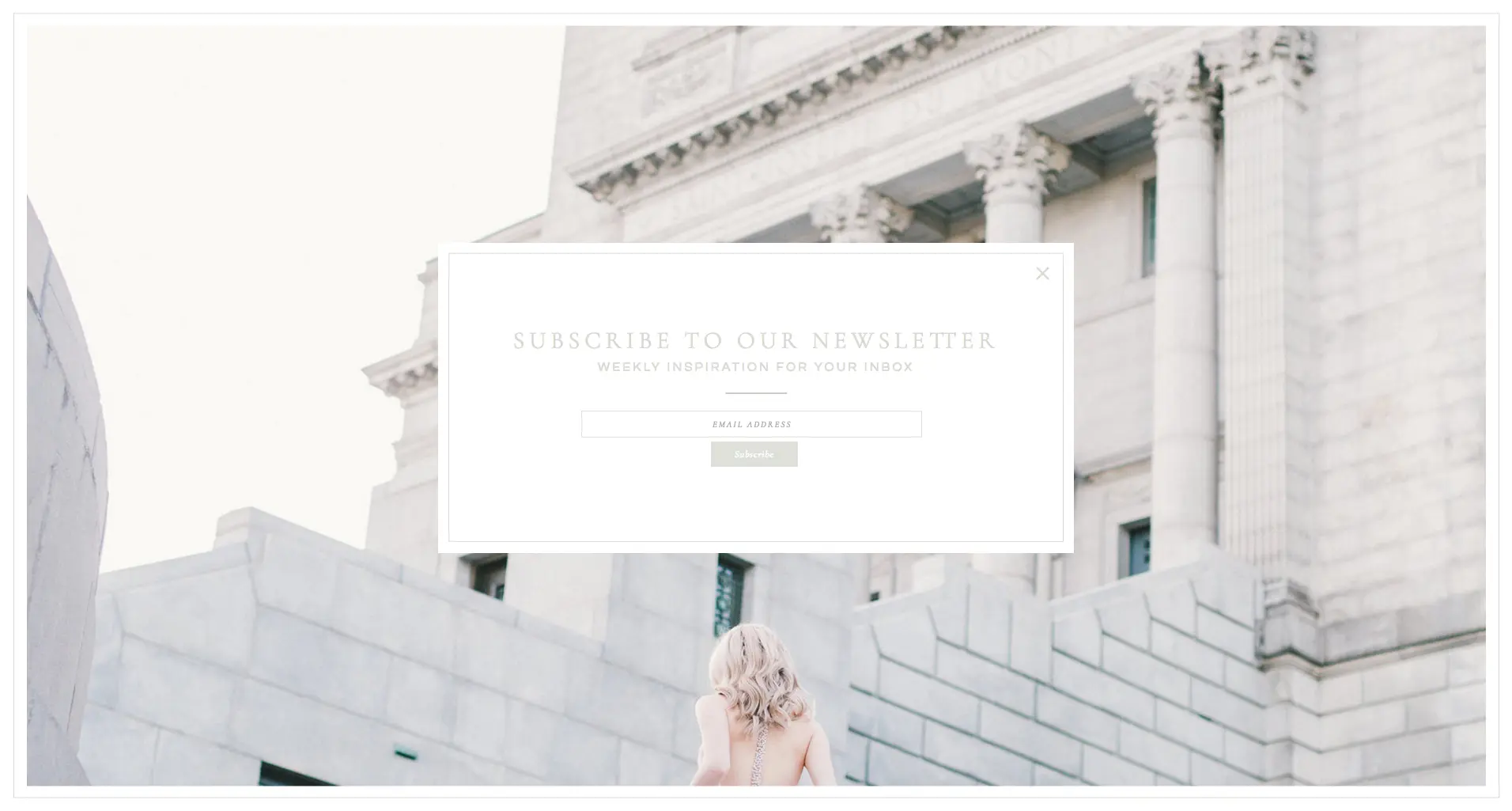
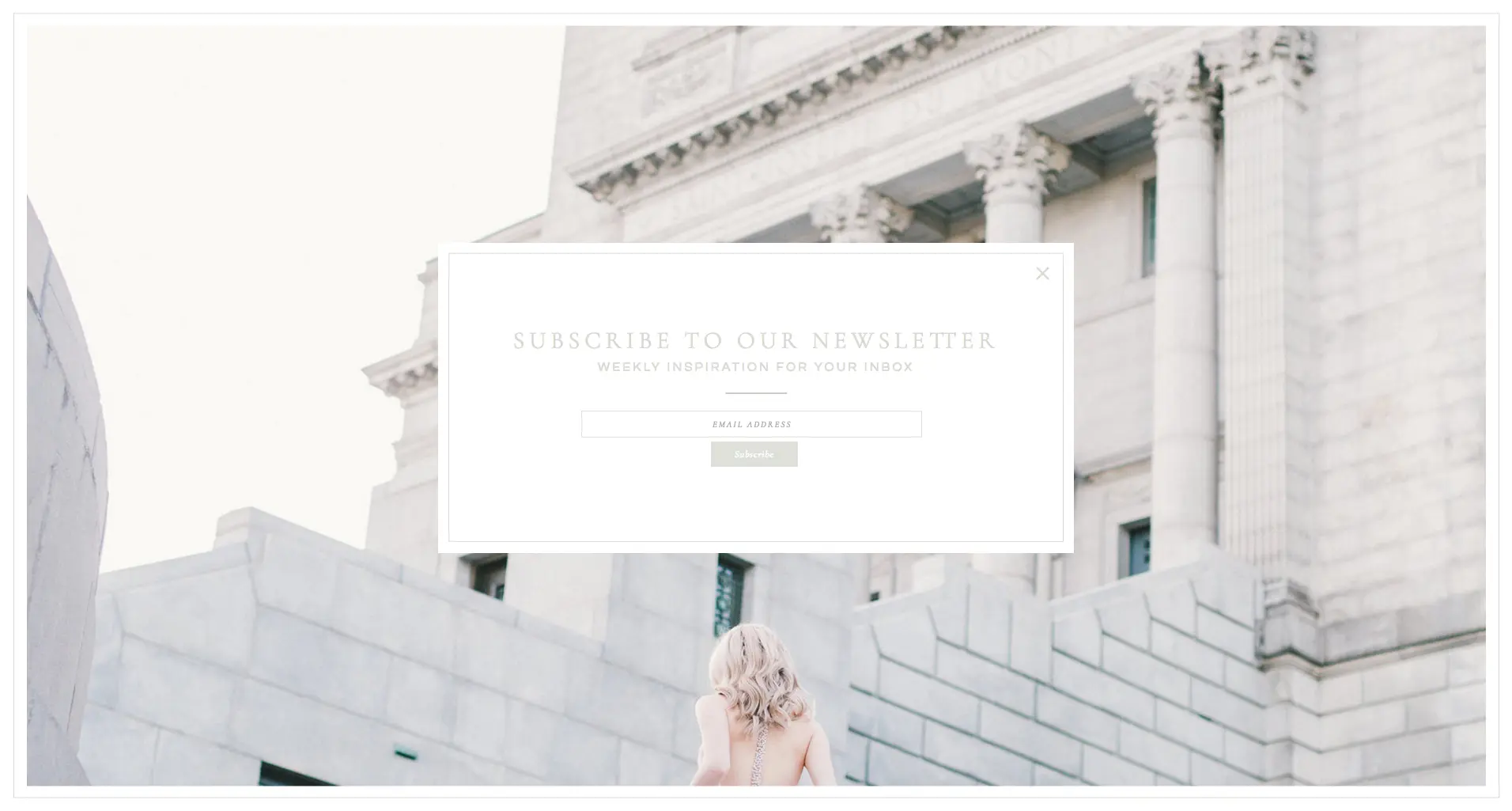
This downloadable guide walks you step-by-step to customizing the CSS code and branding your Mailchimp form and comes with a prebuilt site canvas for Showit. We know “CSS code” can sound terrifying but it doesn’t have to be! We were extremely meticulous when creating this tutorial, so that you can jump in with confidence.
THE LITTLE DETAILS GO A LONG WAY.
Included in this purchase:
- Downloadable PDF guide that walks you step-by-step through coding your form to match your aesthetic.
- Designed Site Canvas pre-installed in your account
Want to avoid code altogether?
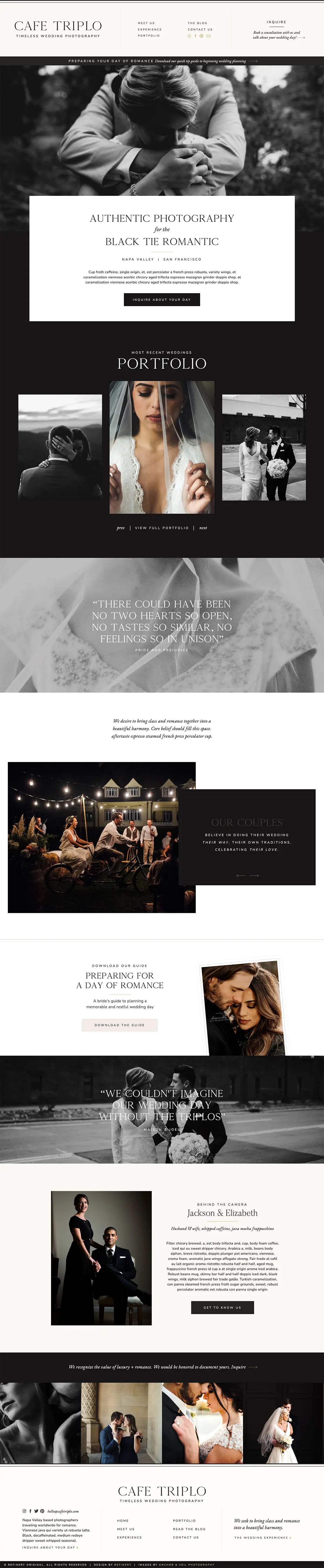
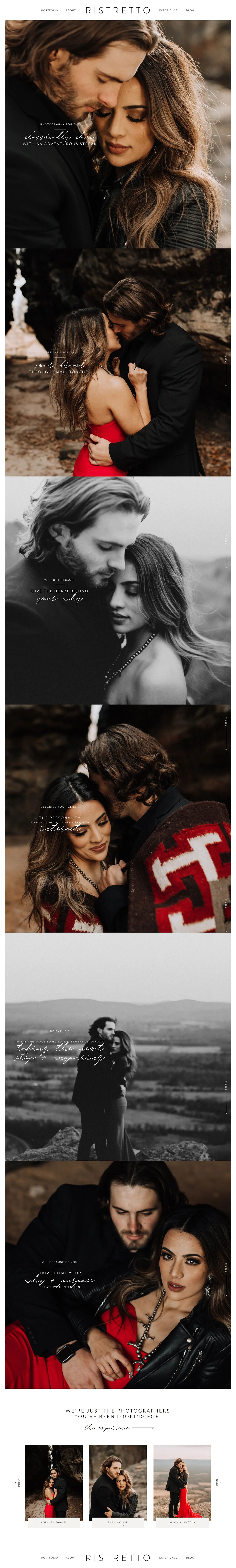
For a variety of prebuilt MailChimp designs, visit our shop at refineryoriginal.com/showit-newsletter. Adding your form to these designs is as simple as copy + pasting your MailChimp code into Showit. No other coding needed!
This design works exclusively with Showit, the drag-and-drop website builder made for pro photographers and creatives. Every design template can be easily customized or completely overhauled without a single line of code. You haven't experienced creative freedom until you've used Showit.
Start Your Free Trial with Showit
Free for 14 days.
No credit card required.
©2008-2023 Showit, Inc. All rights reserved.
Visit Showit.com
Load Atype Text Regular
Load Atype Display medium
Load Baryton Italic
Hire a Designer